Project: JUNK! Dev Blog 01 - Diving into Game Design
Hi Everyone! As part of our on-going development and release process for Project: JUNK!, I’ll be sharing some of our behind the scenes details here. Over the next 12 weeks or so, we should be able to cover the entire year of development, including stories, screenshots, some gameplay… It’s been a lot of fun, and I can’t wait for everyone to check it out.
A year ago or so, I began trying to learn how to used both Unity and Unreal, to determine which engine would best serve the needs of this silly game idea I've had rolling around in my head for the last 15 or so years. The game... the premise... was pretty straight forward: Could I create a Pokemon knock-off, but instead of using little monsters (Pokemon is literally a Japanese term for the English equivalent of 'Pocket-Monsters')... let's use ROBOTS!
Now, building a top down, 2D RPG is both easier and harder than it sounds. 1. there's plenty of content out there to guide a game designer to create a Pokemon clone, but... 2. Games are hard. Ask anyone who makes them. Screw up on just one little variable or line of code, and things can break in amazing, spectacular ways.
So... game engines... I started just trying to focus on 'how can I design a level' and do things in 3D, instead of 2D..., where it's an isometric perspective, rather than top down, etc.
Once I figured out how to import materials/graphics into Unreal (I started futzing with level design in Unreal, since it seemed to be the more advanced of the two leading free game engines, with really good support for realistic lighting and textures, etc., just so I had the maximum amount of flexibility. So, I dug into my own personal archives and found a level map I drew up back in like... 2014... Imported it in, and boom... we've got SOMETHING!
Next... I discovered the Unreal Marketplace... and well... it's a better use of time and money to just buy assets that have open usage licenses. I ended up spending maybe $100 on assets that looked like piles of junk and refuse... broken down machinery, damaged spaceships, etc. and start importing them in.
But... the real world isn't just all flat, right? So! Time to learn how to import heightmaps and create landscapes!
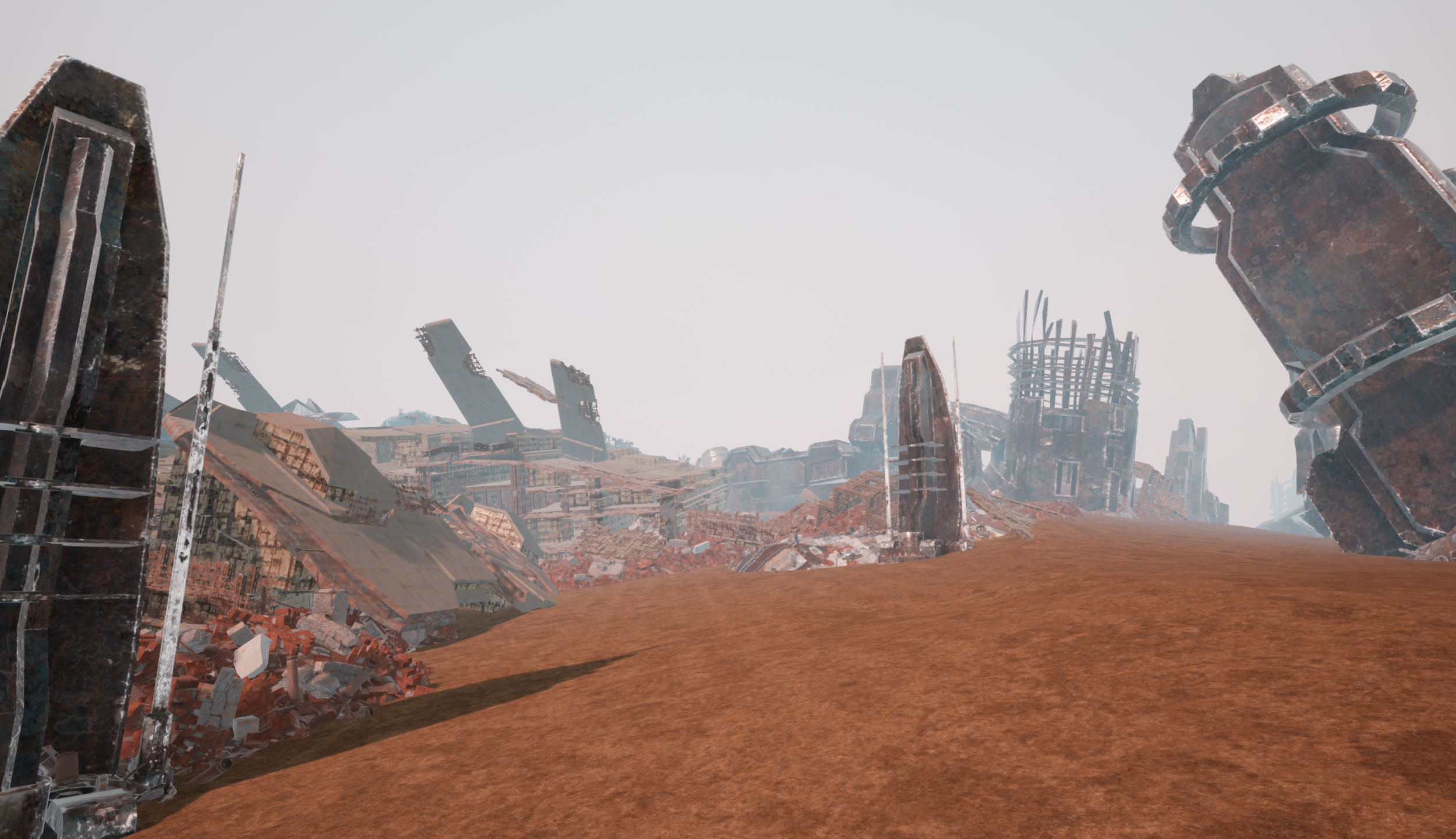
For these... I used a piece of software called Gaia. It's impressive how by adjusting sliders and variables it will create realistic topography. For our first map, the junkyard, I wanted it to just be this giant junkyard in the middle of a vast desert... where spaceships are de-orbited, crashed into the ground, and people go out and strip the carcasses clean.
Now, I'll be 100% transparent on this, yes, some of the basic aspects of the setting are inspired by art that was created for StarWars: The Force Awakens. That said, how we ended up creating our setting and story... really just ends with the SW inspiration as quickly as it started. It's just a similar idea for a setting. That said, the planet our story happens on isn't one big vast desert. It's a normal planet, and this desert is just on spot on the map.
Ok, so... landscapes!
So... then... trying to iterate... explore what the landscape should feel like... how can this setting be... exaggerated... how can we create a unique visual style... or at least... how can we start developing a path... I took the screenshots above, dropped them into photoshop... and ran the most extreme gaussian blurs...
So... now we start seeing a color palette emerge and well... next I began exaggerating colors...
Things became vibrant! We started drifting away from a style that was realistic and gritty! Something that felt more upbeat, stylized, and... IMO... something more fun.
This leads us up to late February, 2022. We officially kicked off the project on March 1st, 2022 (on 3/01, obviously), and lots of different aspects of the project sprung into development, including core game development, story, and more and more art/visuals.
-William Masterson, December 2022